Divi How To Style Blog Category Pages
Overview
You can customize the event category pages using the Divi Theme Builder and the Divi Events Calendar plugin. Our Events Feed module has feature called "Dynamic Event Content" which allows you to add the module to a Theme Builder template which will then show events automatically based on the category. This allows you to create the template once and yet have it apply to all event categories dyanamically. It is quite easy to set up, and this video and written guide will walk you through the process.
1. Create The Divi Theme Builder Template
Go To The Divi Theme Builder
The first thing you need to do is go to the Divi Theme Builder. You can find that from the Dashboard under the Divi menu, Divi>Theme Builder.
The Theme Builder is an absolutely amazing tool, and if you are not using it yet, I highly recommend you learn how. We have Divi Theme Builder mini course available if you are new to this.
Create A New Template
Go ahead and create a new template. To do that, just click on any of the gray squares that say "Add New Template."

Assign The Template
When you create a new Theme Builder template, a new popup will appear for you to choose where to apply this template. In our case, we want to create a template for all of the event category pages, so scroll down to the "Archive Pages" section and click on "All Event Category Pages."

Make sure the green checkmark is added, and then click the blue button at the bottom of the popup that says "Create Template."
Now you will see your newly created template.

Add Custom Body
A Theme Builder template has a Header, Body, and Footer. In our case, we want to create the main body area of the event category pages, so click on "Add Custom Body."

This will bring up a small new popup with two options. In that popup, click on the "Build Custom Body" option.

As soon as you click on this, the Theme Builder template will open up. You will be greeted with the typical three options that Divi shows whenever you create any new page or template. In our case, we want to build the layout from scratch, so click on the first blue option called "Build From Scratch." You can click anywhere on the first option or on the blue "Start Building" button.

Get To Know The Template Editor
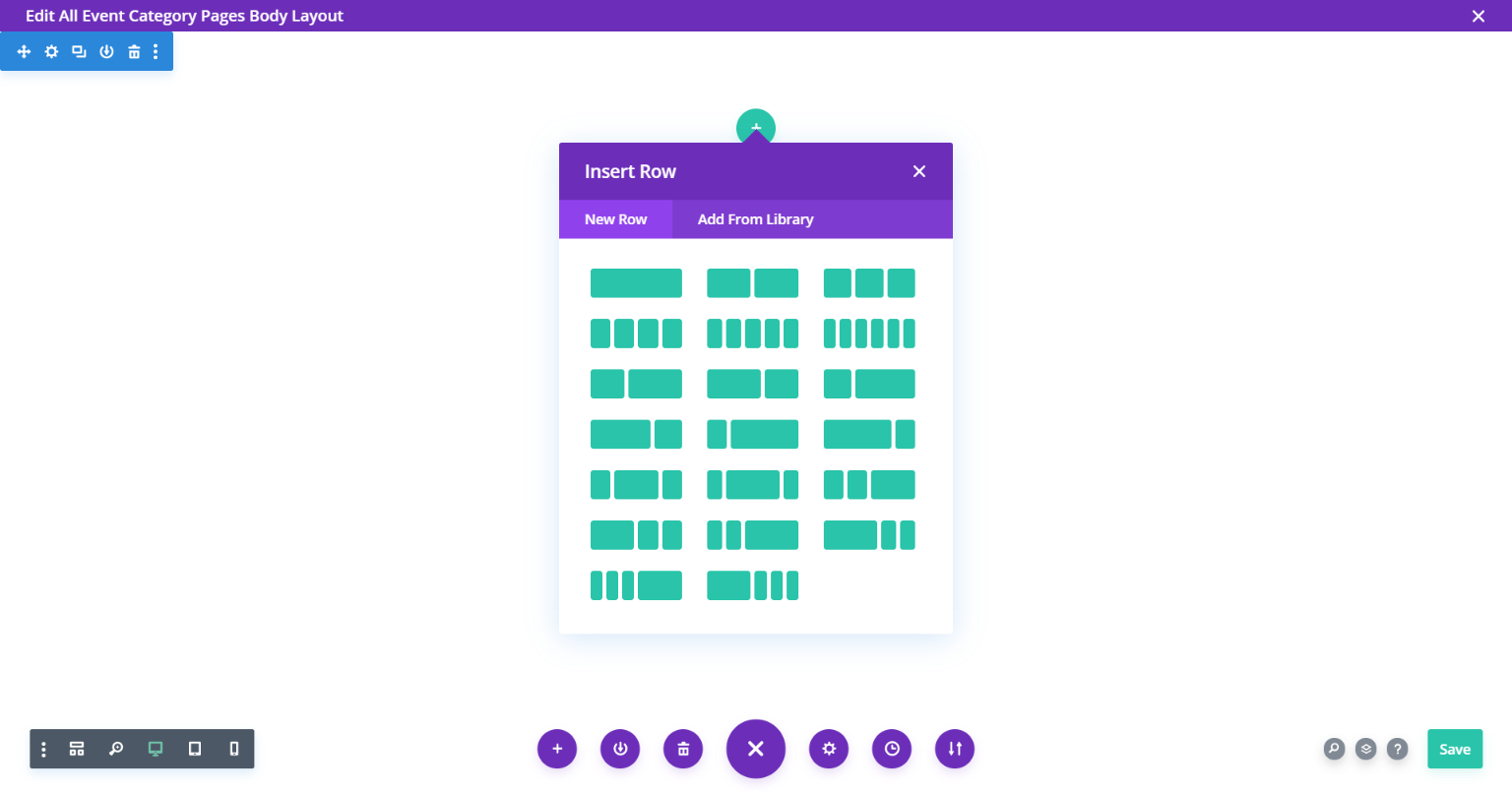
You will now be inside the template editor. At the top of the page you will see a purple bar. In the top left corner will be the name of the template you are editing. In our case, the template is the All Event Category Pages Body Layout. In the top right corner is an X to exit the template.

The rest of the template will feel very familiar. Everything else is the same as editing any regular page in the Divi Builder.
Exit The Template
Before we actually start building the Divi layout, let's take a detour! The reason for this is because it is important to understand how to exit, save, and access the template again (the way Divi handles this can be a bit confusing at first).
Exit the template editor by clicking the X in the top right corner.

Save Changes
Now you will be back on the main Theme Builder page. To save the new template you just created, go to the top left corner and look for the green button that says "Save Changes." This button needs to be clicked in order to save the new All Event Category Pages template that was added to the Theme Builder.
NOTE: This saves the new template itself. From now on, you won't need to click this button again when making changes inside the actual template. Any changes to the layout inside the template are saved using the normal Save button in the Divi Builder pages settings.

Wait for the button to change to "All Changes Saved." From now on you won't need to click this button unless you make a change in the Theme Builder area.

Open & Edit The Template
Now that the template is created, it is time to start designing! Locate the All Event Category Page template that you just created and click the pencil edit icon in the gray Custom Body.

This opens the template editor, and you can proceed with creating your single event page layout.
As of Divi version 4.12, you can now access and edit the Divi Theme Builder templates from the frontend.
Add The Events Feed Module
At this point, you can design the layout however you want. The important step here is to make sure you turn on the toggle called "Dynamic Event Content."

You can use any layout or design style you want, just remember that this layout is for categories. So any time someone clicks on an event category, this will be the layout they see. I suggest adding a text module and use dynamic content for the "Archive/Page Title" and anything else you want to use!
Last updated Oct 28, 2021 @ 7:59 pm
Divi How To Style Blog Category Pages
Source: https://www.peeayecreative.com/docs/divi-events-calendar/event-category-pages/
Posted by: juddwrick1979.blogspot.com

0 Response to "Divi How To Style Blog Category Pages"
Post a Comment